We had earlier discussed the getCssValue() method and the getAttribute() method in detail, and this post will mainly focus on the differences between getCssValue() vs getAttribute().
getCssProperty() is used to get the value of a CSS property like font-weight or background-color whereas getAttribute() is used to get the value of an attribute of the HTML element.
getAttribute() method gives the value of an attribute and not the CSS property. Let’s take an example of a simple input tag with a type and an id attribute.
<input type = "text" id = "firstName">Here, we can use getAttribute() to find the value of type and the id attribute, but we cannot use getCssValue() on them. And even if we do, then getCssValue() is going to return an empty string because no such CSS property exists.
getAttribute("type") = "text"
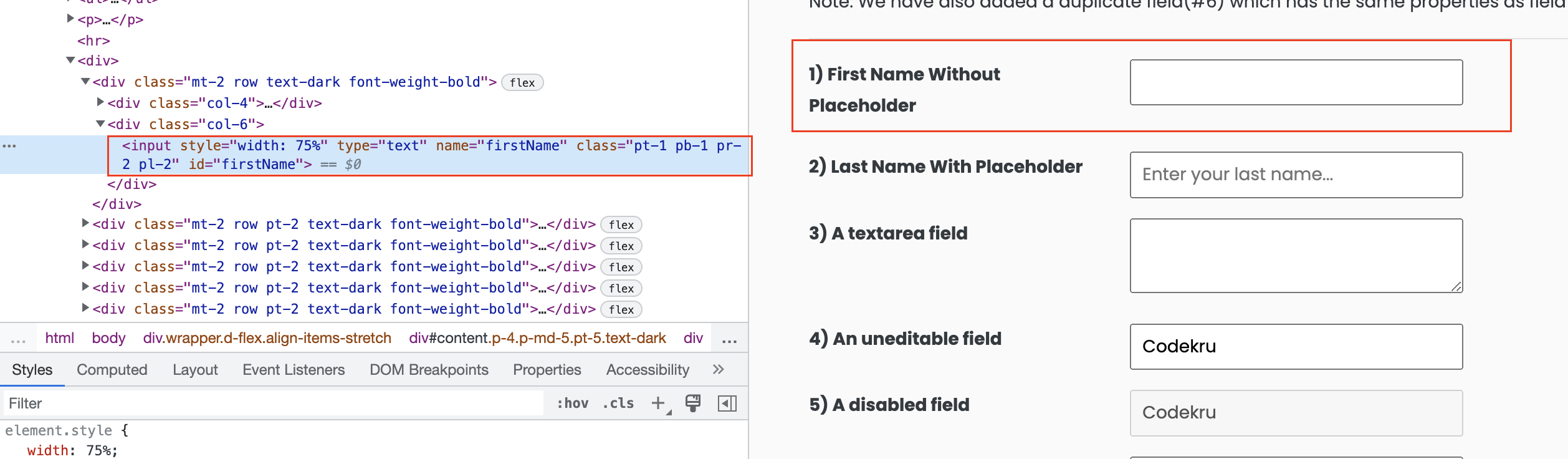
getCssValue("type") = ""Let’s try this on one of the text field elements on this page.

public class CodekruTest {
@Test
public void test() {
// pass the path of the chromedriver location in the second argument
System.setProperty("webdriver.chrome.driver", "/usr/local/bin/chromedriver");
WebDriver driver = new ChromeDriver();
// opening the url
driver.get("https://testkru.com/Elements/TextFields");
WebElement element = driver.findElement(By.id("firstName"));
System.out.println("Value of type attribute: " + element.getAttribute("type"));
System.out.println("Value of type css property: " + element.getCssValue("type"));
}
}
Output –
Value of type attribute: text
Value of type css property: Here, we can see that getCssValue() returned an empty string.
Trying getCssValue() and getAttribute() on the style attribute
Using getAttribute(“style”) will get all the inline CSS properties of an element. If we want any specific property, then we can use getCssValue() on that specific CSS property only.
Let’s try this on the highlighted element on this page.

public class CodekruTest {
@Test
public void test() {
// pass the path of the chromedriver location in the second argument
System.setProperty("webdriver.chrome.driver", "/usr/local/bin/chromedriver");
WebDriver driver = new ChromeDriver();
// opening the url
driver.get("https://testkru.com/Elements/TextFields");
WebElement element = driver.findElement(By.id("sidebarTextFields"));
System.out.println("All inline css properties: " + element.getAttribute("style"));
System.out.println("Value of color css property: " + element.getCssValue("color"));
}
}
Output –
All inline css properties: color: rgb(255, 186, 0);
Value of color css property: rgba(255, 186, 0, 1)Please visit this link to learn more about WebElement and its methods.
We hope that you have liked the article. If you have any doubts or concerns, please feel free to write us in the comments or mail us at admin@codekru.com.
