The “keyboard.type()” method helps in efficiently automating user actions and interacting with web elements. This article will provide a detailed exploration of this method.
The “type()” method in Playwright is designed to mimic the act of typing on a keyboard. It sends a series of characters to a web page’s active element, such as an input field, textarea etc.
There are two overloaded implementations of the type() method provided by the Playwright –
Let’s look at them one by one.
default void type(String text)
It accepts a text as an argument and sends the same to the active element. It mimics the user interaction with the keyboard.
We cannot press any special key ( like shift or control ) using the type() method. It can only be used to send a series of characters to the active element.
Syntax of using type() method
page.keyboard().type("text_to_be_sent");Code Example – 1
Let’s use our playground website to observe the type() method’s functionality. This will enable us to view the characters we have typed.
Currently, we will not be typing within a specific element. Instead, we will use the type() method on the entire page.
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class CodekruTest {
public static void main(String[] args) {
Playwright playwright = Playwright.create();
// Launching the browser
Browser browser = playwright.chromium().launch();
// creating a BrowserContext
BrowserContext browserContext = browser.newContext();
// creating the page
Page page = browserContext.newPage();
page.navigate("https://testkru.com/Interactions/KeyboardActions");
page.keyboard().type("codekru");
browser.close();
playwright.close();
}
}

Here, we can see the “Codekru” was typed.
Code Example – 2
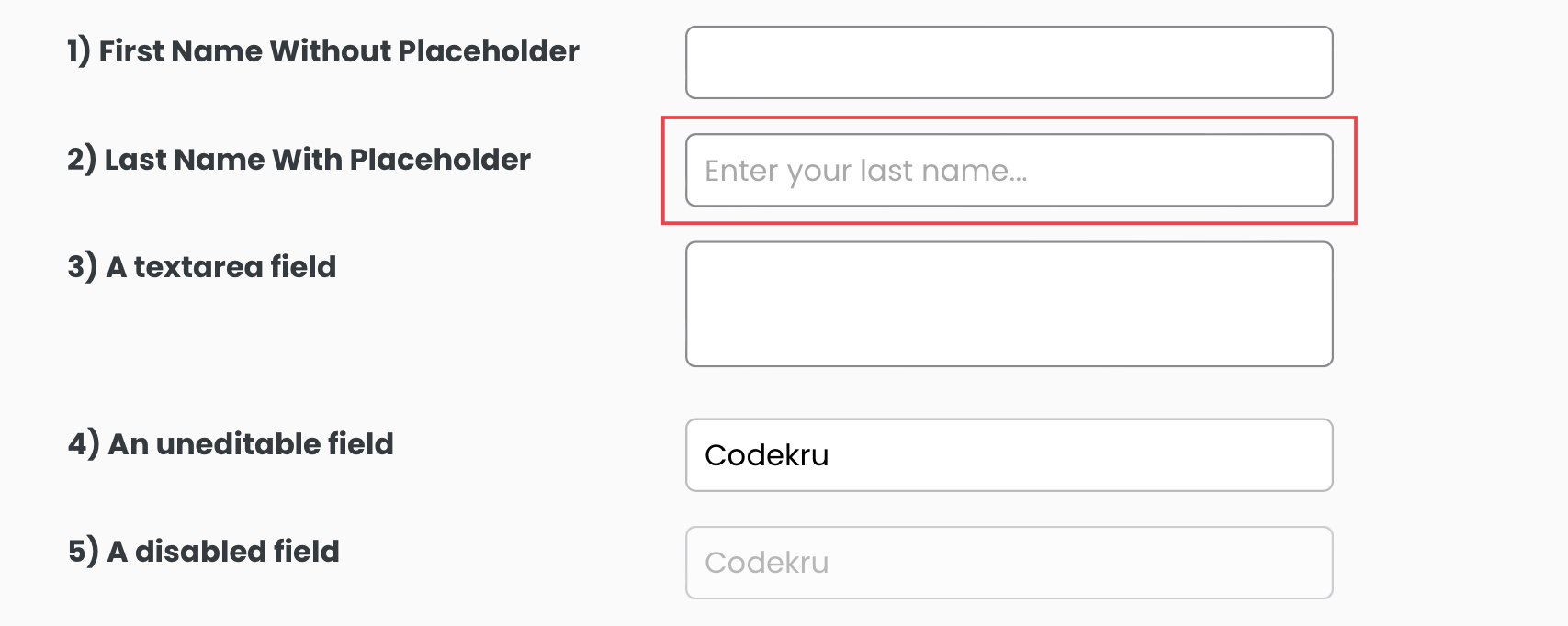
Let’s use the type() method to enter text in the element highlighted below. You can find the below element on this page – https://testkru.com/Elements/TextFields.

To enter text into the highlighted element, we can follow these steps:
- Locate the element
- Go into the element ( or focus on it )
- Use type() method to enter the text
Locate the element
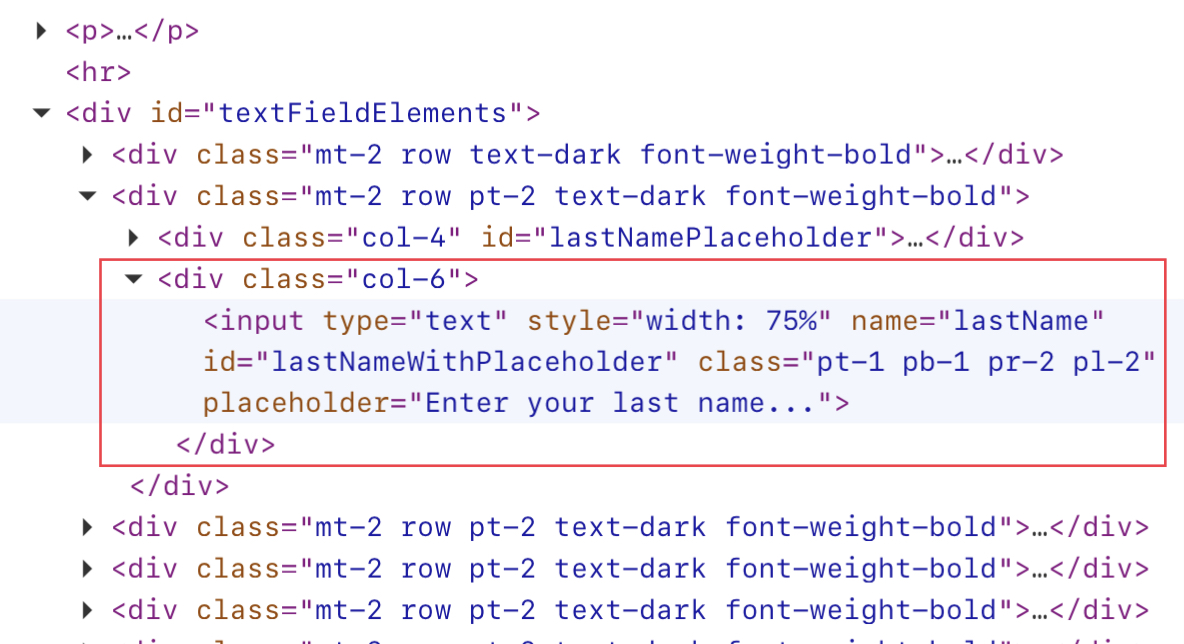
Inspecting the element would reveal its DOM, which we can use to locate the element.

The element’s id is “lastNameWithPlaceholder“, and it can be used to locate the element using Playwright’s locator() method.
Locator inputLocator = page.locator("#lastNameWithPlaceholder")Go into the element ( or focus on it )
We can click on the element to focus on it.
inputLocator.click()Use type() method
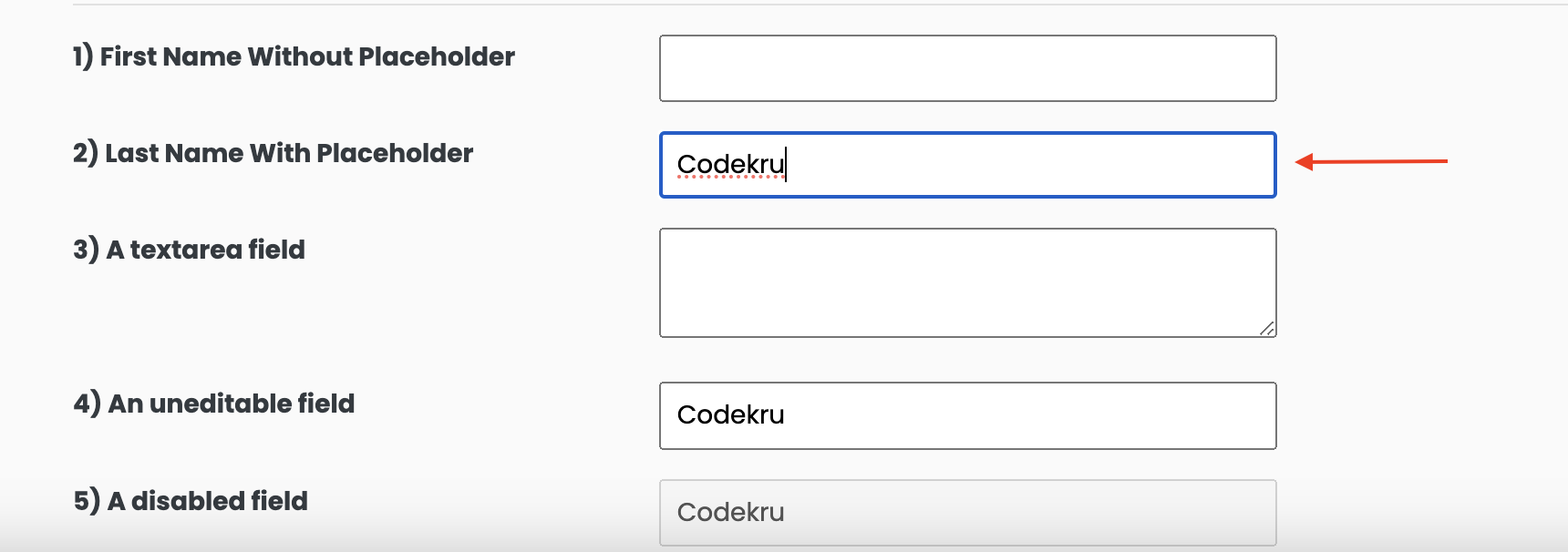
Lastly, use the type() method to enter the text.
page.keyboard().type(“Codekru”);
Whole code
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class CodekruTest {
public static void main(String[] args) {
Playwright playwright = Playwright.create();
// Launching the browser
Browser browser = playwright.chromium().launch();
// creating a BrowserContext
BrowserContext browserContext = browser.newContext();
// creating the page
Page page = browserContext.newPage();
page.navigate("https://testkru.com/Elements/TextFields");
Locator inputLocator = page.locator("#lastNameWithPlaceholder");
inputLocator.click();
page.keyboard().type("Codekru");
browser.close();
playwright.close();
}
}

What if we pass null as an argument to the type() method?
We will get PlaywrightException, as illustrated by the below example.
public class CodekruTest {
public static void main(String[] args) {
Playwright playwright = Playwright.create();
// Launching the browser
Browser browser = playwright.chromium().launch();
// creating a BrowserContext
BrowserContext browserContext = browser.newContext();
// creating the page
Page page = browserContext.newPage();
page.navigate("https://testkru.com/Elements/TextFields");
page.keyboard().type(null);
browser.close();
playwright.close();
}
}
Output –
Exception in thread "main" com.microsoft.playwright.PlaywrightException: Error {
message='text: expected string, got undefined
name='Error
stack='Error: text: expected string, got undefinedvoid type(String text, TypeOptions options)
The type() method also includes an additional argument called TypeOptions. This feature allows for setting a specific time interval between key presses. It is commonly utilized to encourage more realistic user behaviour during typing.
page.keyboard().type("codekru", new Keyboard.TypeOptions().setDelay(1000));
The time is passed in milliseconds.
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.Keyboard;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class CodekruTest {
public static void main(String[] args) {
Playwright playwright = Playwright.create();
// Launching the browser
Browser browser = playwright.chromium().launch();
// creating a BrowserContext
BrowserContext browserContext = browser.newContext();
// creating the page
Page page = browserContext.newPage();
page.navigate("https://testkru.com/Interactions/KeyboardActions");
page.keyboard().type("codekru", new Keyboard.TypeOptions().setDelay(1000));
browser.close();
playwright.close();
}
}
Now, there will be a 1-second delay between typing out each character in the string “codekru”.
We hope that you have liked the article. If you have any doubts or concerns, please write to us in the comments or mail us at admin@codekru.com.
