When working with Selenium for web automation, one of the most common tasks is extracting attributes from HTML elements. Selenium provides multiple ways to retrieve attributes, and one of the lesser-known but powerful methods is get_dom_attribute().
- Method declaration – def get_dom_attribute(self, name) -> str
- What does it do? – The get_dom_attribute() method is used to retrieve the value of an attribute
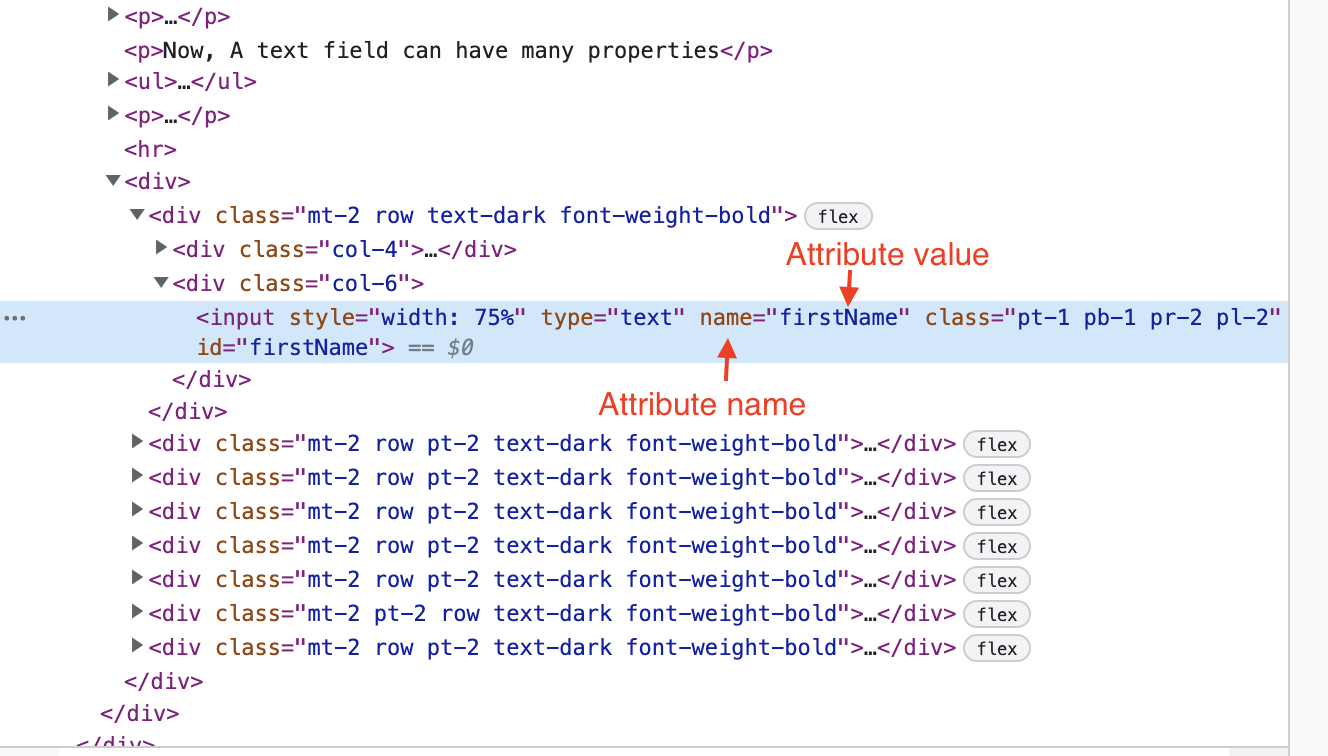
Attributes provide extra information about elements, and every tag can have certain attributes that describe it in more detail. These attributes are typically defined as key-value pairs ( except boolean attributes ).
Like we have the type and id attribute on the input tag
<input type="text" id = "firstName">Here, type and id are the attribute keys, while “text” and “firstName” are their corresponding values.

So, the get_dom_attribute() method is used to get the value of these attributes.
element.get_dom_attribute("attribute_name")
Code Example
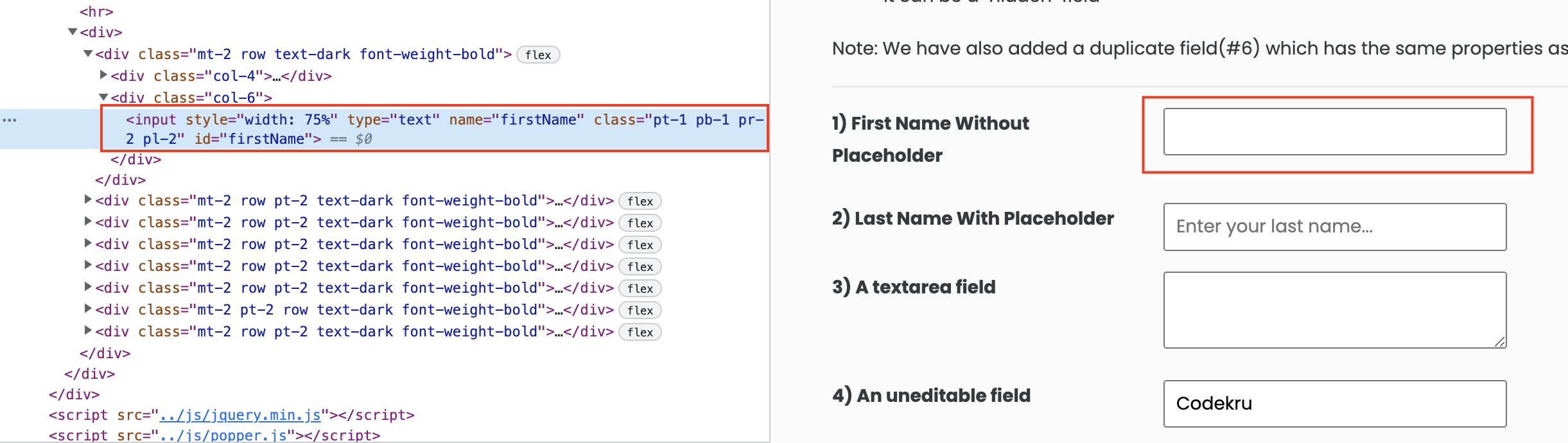
We will try to get the “name” attribute value of the highlighted element. This element is present on this page – https://testkru.com/Elements/TextFields.

We will use the id locator to locate the element and get its name and type attribute value.
element = driver.find_element(By.ID, 'firstName')
name_attribute_value = element.get_dom_attribute("name")
type_attribute_value = element.get_dom_attribute("type")
Whole code
from selenium import webdriver
from selenium.webdriver.common.by import By
options = webdriver.ChromeOptions()
options.add_experimental_option("detach", True)
driver = webdriver.Chrome(options)
driver.get("https://testkru.com/Elements/TextFields")
element = driver.find_element(By.ID, 'firstName')
name_attribute_value = element.get_dom_attribute("name")
type_attribute_value = element.get_dom_attribute("type")
print("Name Attribute Value: " + name_attribute_value)
print("Type Attribute Value: " + type_attribute_value)
driver.quit()
Output –
Name Attribute Value: firstName
Type Attribute Value: textSo, this is how the get_dom_attribute() method works in Selenium
But wait, there is a special case for boolean attributes.
Boolean Attributes
get_dom_attribute() method would return true or None for HTML’s boolean attributes. Below is the list of such boolean attributes –
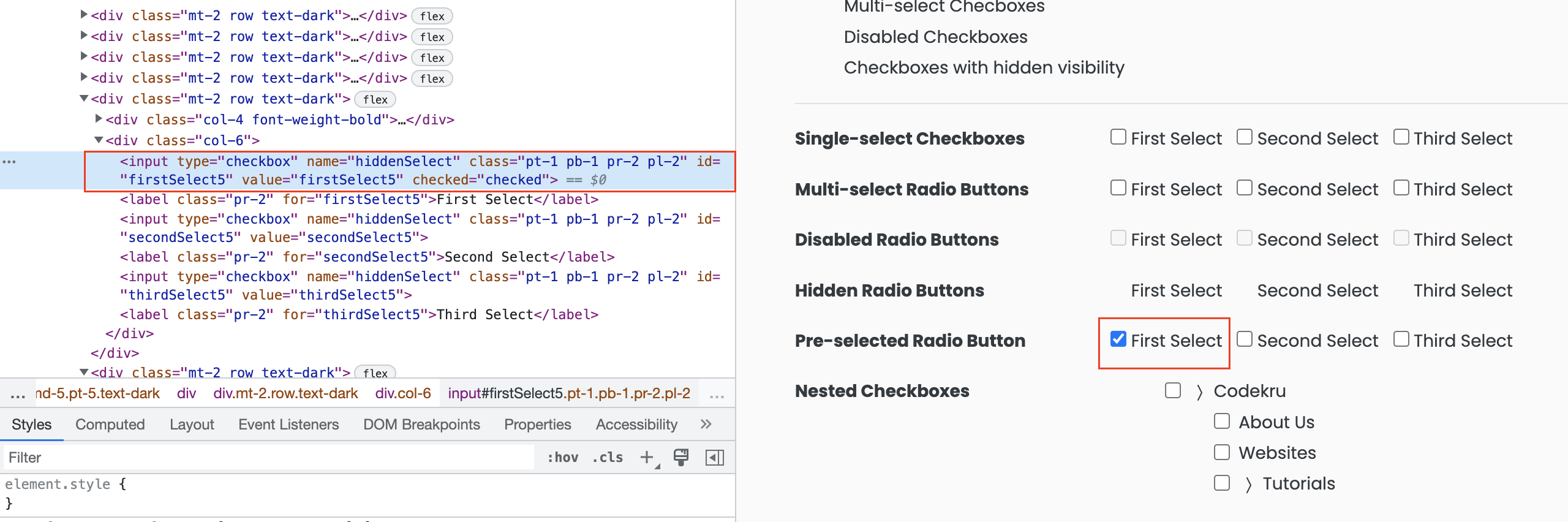
async, autofocus, autoplay, checked, compact, complete, controls, declare, defaultchecked, defaultselected, defer, disabled, draggable, ended, formnovalidate, hidden, indeterminate, iscontenteditable, ismap, itemscope, loop, multiple, muted, nohref, noresize, noshade, novalidate, nowrap, open, paused, pubdate, readonly, required, reversed, scoped, seamless, seeking, selected, truespeed, willvalidate.Let’s take the example of the element highlighted in the image below. This element is present at – https://testkru.com/Elements/Checkboxes.

So, if we use element.getAttribute('checked') for the highlighted element, it will return True.
from selenium import webdriver
from selenium.webdriver.common.by import By
options = webdriver.ChromeOptions()
options.add_experimental_option("detach", True)
driver = webdriver.Chrome(options)
driver.get("https://testkru.com/Elements/Checkboxes")
element = driver.find_element(By.ID, 'firstSelect5')
checked_attribute_value = element.get_dom_attribute("checked")
print("Checked Attribute Value: " + checked_attribute_value)
driver.quit()
Output –
Checked Attribute Value: trueWhat if we try to get the value of an invalid attribute using the get_dom_attribute() method?
The get_dom_attribute() method will return None, as demonstrated in the example below.
from selenium import webdriver
from selenium.webdriver.common.by import By
options = webdriver.ChromeOptions()
options.add_experimental_option("detach", True)
driver = webdriver.Chrome(options)
driver.get("https://testkru.com/Elements/Checkboxes")
element = driver.find_element(By.ID, 'firstSelect5')
attribute_value = element.get_dom_attribute("abc")
if attribute_value is None:
print("None value is returned")
driver.quit()
Output –
None value is returned
So, this shows that the function returned None.
This is it. We hope that you have liked the article. If you have any doubts or concerns, please feel free to write us in the comments or mail us at admin@codekru.com.
