The value_of_css_property() method in Selenium Python is used to retrieve the value of a CSS property for an element. Validating CSS properties like color, font weight, and background color can assist us in verifying various scenarios.
- Dynamic Styling Verification: value_of_css_property() helps us check whether certain styling changes have been successfully applied to a particular user interaction.
- Cross-Browser Compatability: Different browsers may display elements differently. The value_of_css_property() function can be used to check the consistency of styles across browsers.
- Responsive Design Testing: Nowadays, web applications have to be responsive to work on a variety of devices, including mobile phones and desktops. The value_of_css_property() method can be used to retrieve and validate styling attributes that may change based on media queries or other responsive design techniques.
This post will discuss in detail how we can retrieve various CSS property values using the value_of_css_property() method.
- Method declaration – def value_of_css_property(self, property_name) -> str
- What does it do – As indicated by the method declaration, the method will accept the property name like “color” or “font-weight” and will return the property’s value as a string
Syntax of using value_of_css_property() method –
element.value_of_css_property("color")
Note: The value_of_css_property() method will return the color values as RGBA strings. E.g., If the “background-color” property is set as “green”, then value_of_css_property(“background-color”) would return “rgba(0, 255, 0, 1)” instead of “green. “
Code Example
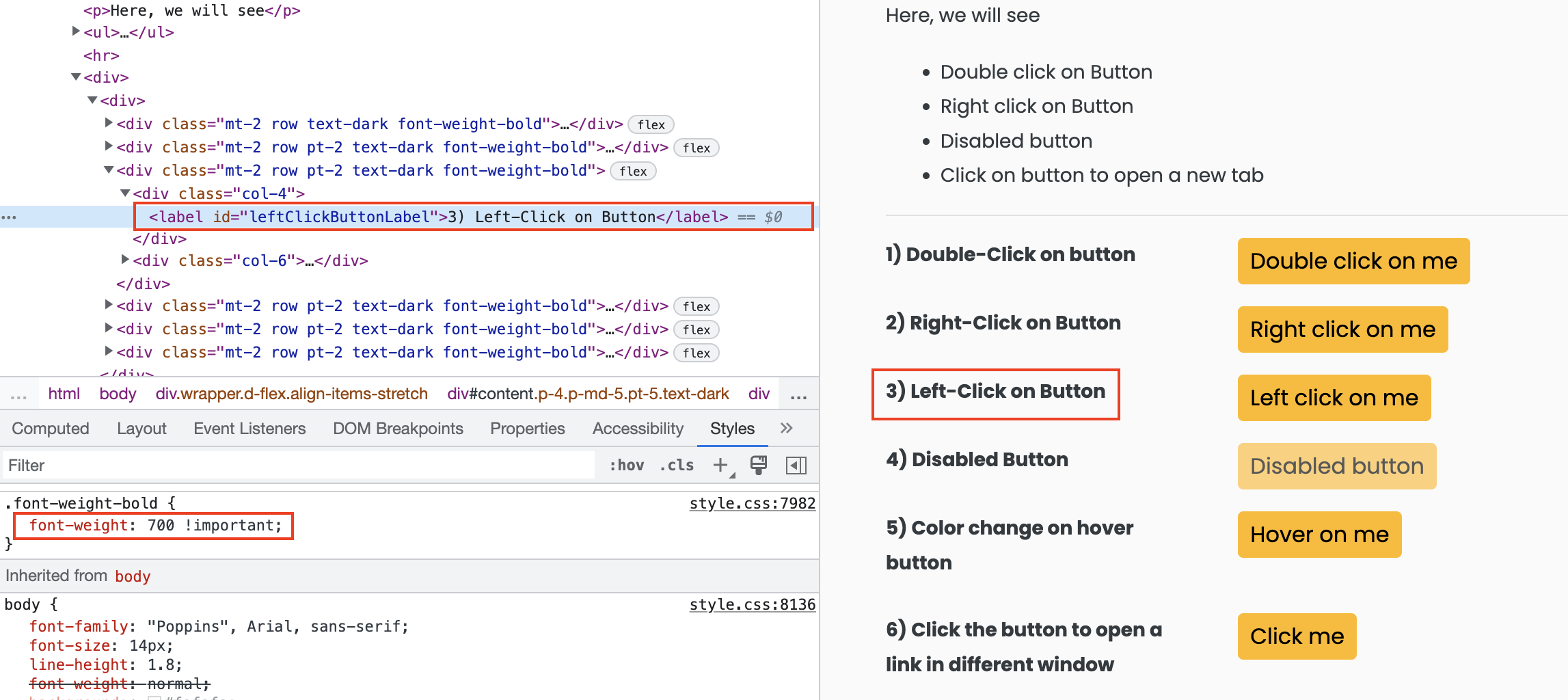
We will try to get the value of the font-weight CSS property for the highlighted element in the image below. You can find this element on this page.

The highlighted element’s id is “leftClickButtonLabel“. We will use it to locate the element with the find_element() method in Python.
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://testkru.com/Elements/Buttons")
element = driver.find_element(By.ID,'leftClickButtonLabel')
print("Value of font-weight css property: "+element.value_of_css_property("font-weight"))
Output –
Value of font-weight css property: 700So, the method returned 700 as the value, which matches the value shown in the image above.
Getting the color of an element
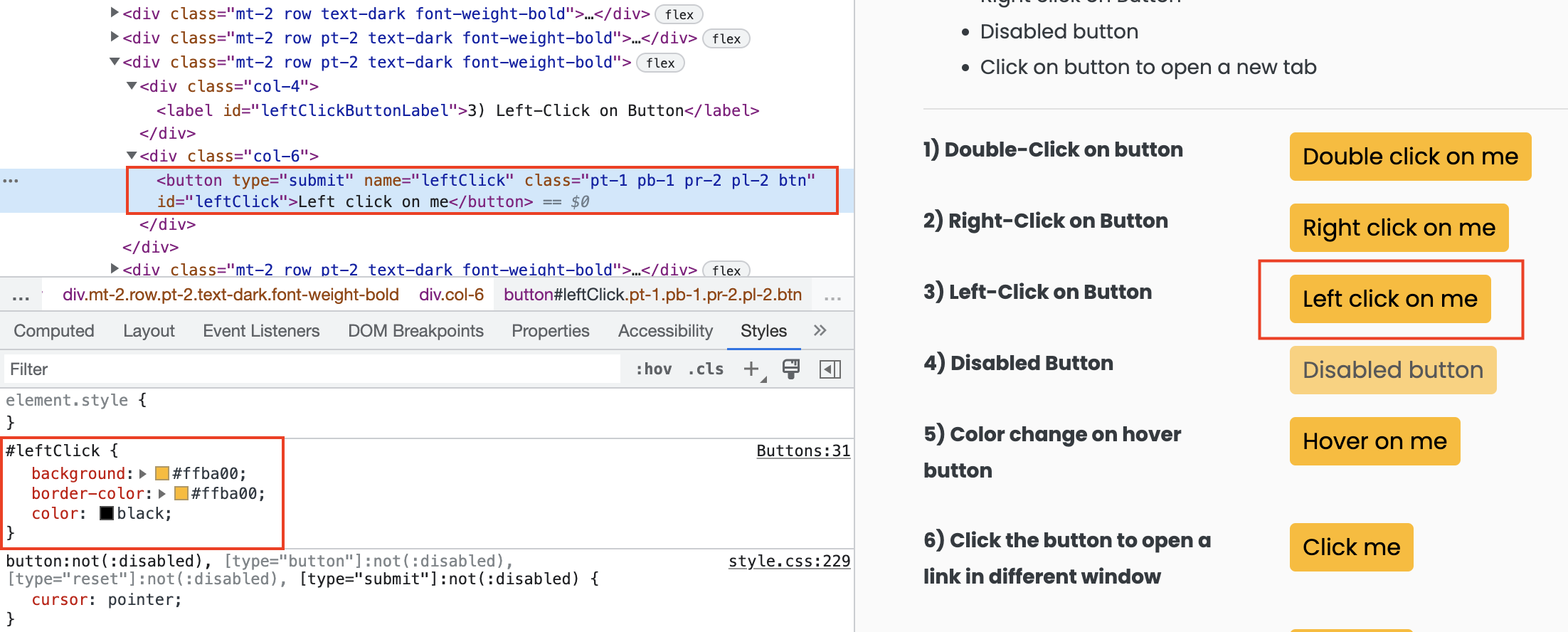
Let’s retrieve an element’s color and background color to show that the method returns RGB string values. We will use the element highlighted below on the same page.

from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://testkru.com/Elements/Buttons")
element = driver.find_element(By.ID,'leftClick')
print("Value of color css property: "+element.value_of_css_property("color"))
print("Value of color css property: "+element.value_of_css_property("background-color"))
Output –
Value of color css property: rgba(0, 0, 0, 1)
Value of color css property: rgba(255, 186, 0, 1)Q- What if we use a CSS property that doesn’t exist?
Let’s retrieve the value of the “dummy” CSS property using the value_of_css_property() method. As there is no such CSS property, the method will return an empty string.
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://testkru.com/Elements/Buttons")
element = driver.find_element(By.ID,'leftClick')
css_value = element.value_of_css_property("dummy")
if css_value == "":
print("CSS value is empty")
else:
print("CSS Value: " + css_value)
Output –
CSS value is emptyWe hope that you have liked the article. If you have any doubts or concerns, please write to us in the comments or mail us at admin@codekru.com.
