When working with web elements in Playwright, knowing the difference between innerText() and textContent() methods is important. While both methods return the text content of an element, they differ in how they handle whitespace and non-textual elements.
This article will explore the differences between innerText and textContent in Playwright and discuss how to use them effectively in your tests.
innerText() vs textContent()
textContent() can retrieve the text content of the hidden elements, whereas innerText() cannot.
Let’s see this with one example. We will take the below-highlighted element and use innerText() and textContent() on it. You can find this element at https://testkru.com/Elements/TextMessages.

Using innerText() method
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class CodekruTest {
public static void main(String[] args) {
Playwright playwright = Playwright.create();
Browser browser = playwright.chromium().launch(); // Creating a "Browser" instance
Page page = browser.newContext().newPage(); // Creating a new page
page.navigate("https://testkru.com/Elements/TextMessages");
Locator textLocator = page.locator("#hiddenText");
System.out.println("Hidden text: " + textLocator.innerText()); // using innerText() method
// closing the instances
browser.close();
playwright.close();
}
}
Output –
Hidden text:
Using textContent() method
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class CodekruTest {
public static void main(String[] args) {
Playwright playwright = Playwright.create();
Browser browser = playwright.chromium().launch(); // Creating a "Browser" instance
Page page = browser.newContext().newPage(); // Creating a new page
page.navigate("https://testkru.com/Elements/TextMessages");
Locator textLocator = page.locator("#hiddenText");
System.out.println("Hidden text: " + textLocator.textContent()); // using innerText() method
// closing the instances
browser.close();
playwright.close();
}
}
Output –
Hidden text: A Hidden Text
We can see that the textContent() method returned the hidden text which was not visible on the webpage.
textContent() is aware of the styling and scripting of elements, but innerText() isn’t.
As textContent() is aware of <style> and <script> elements, it will return the text content in a formatted way.
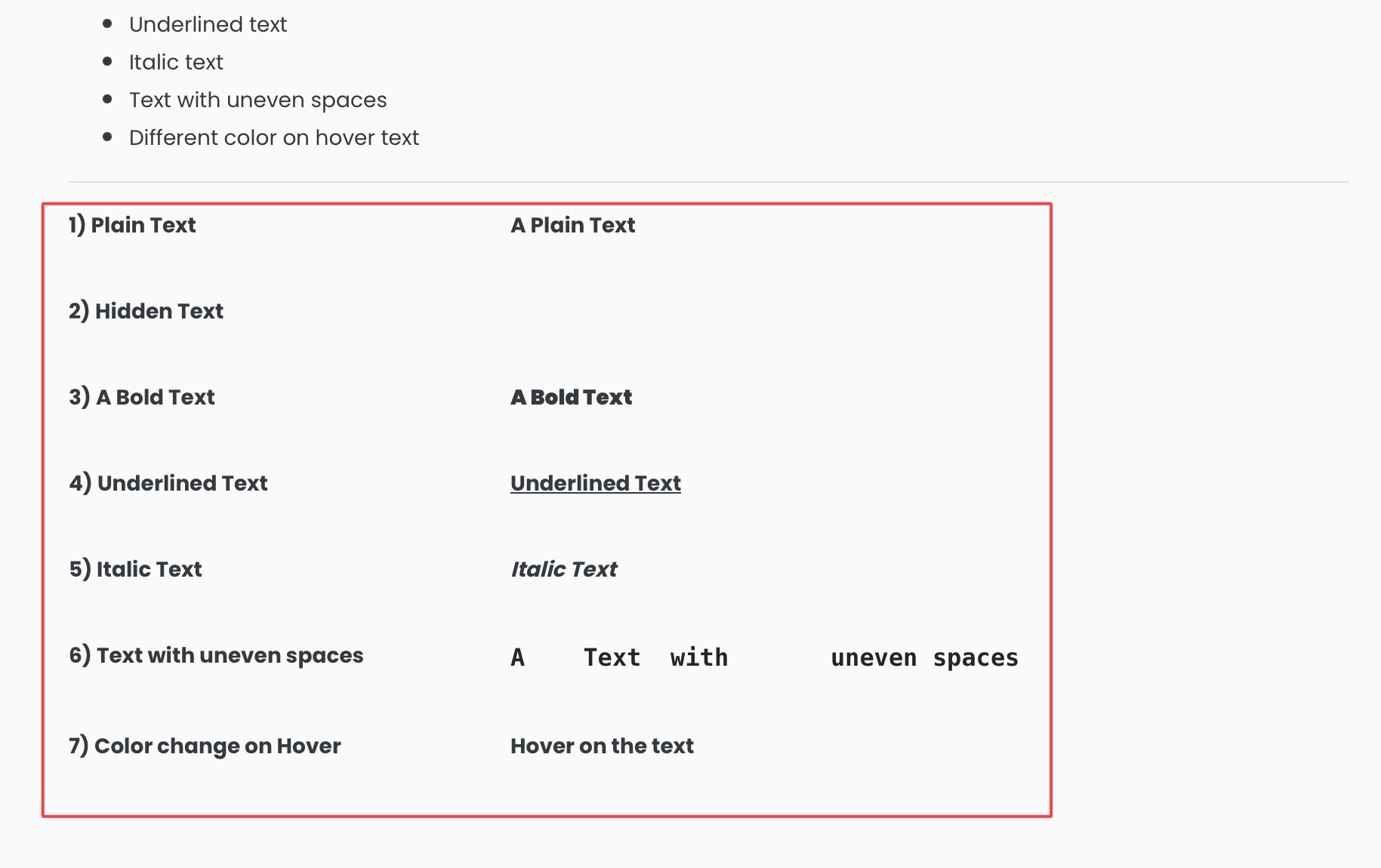
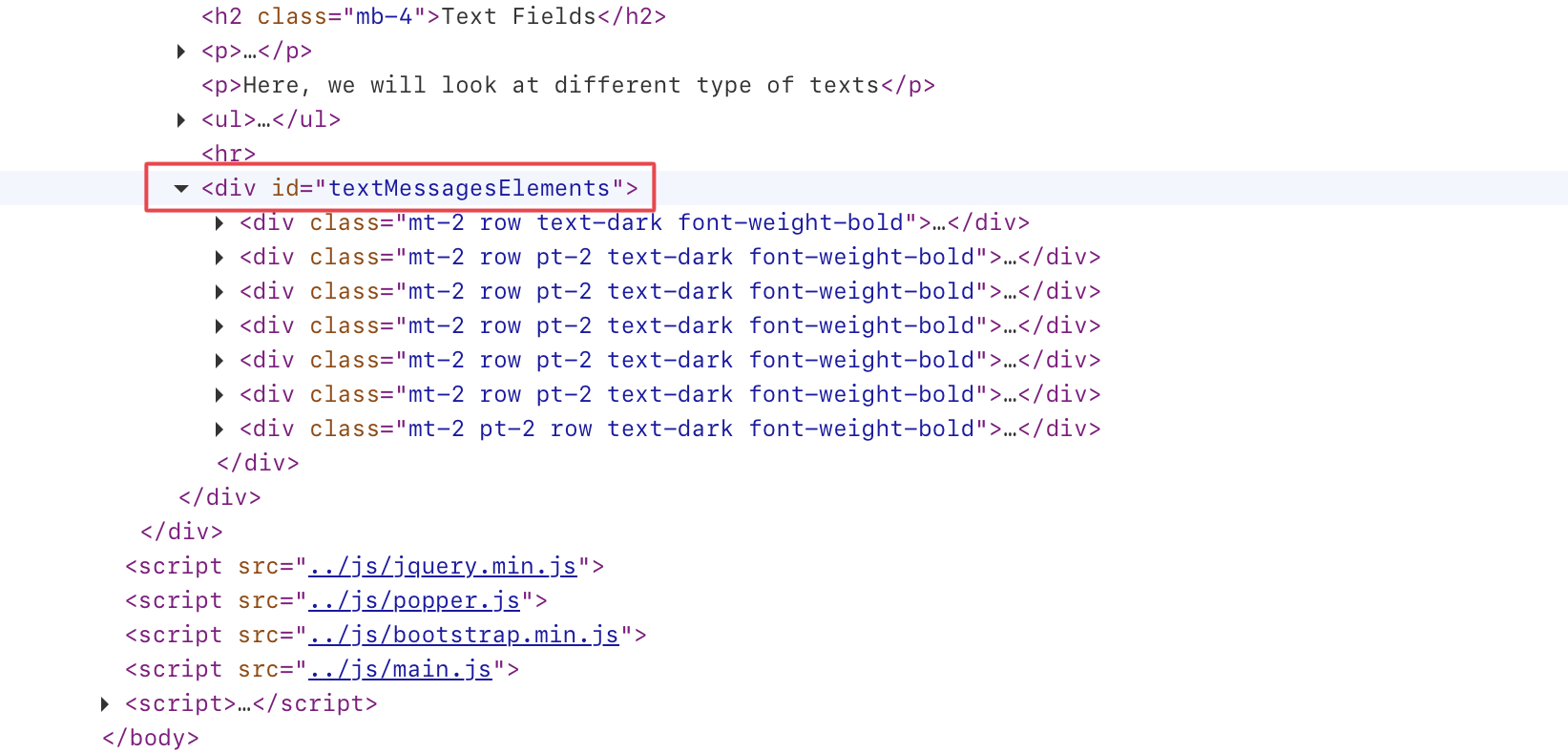
Let’s use the below-highlighted element present on the page – https://testkru.com/Elements/TextMessages.

Inspecting the element will reveal its DOM, which we can use to locate the element using the locator() method provided by the Playwright.

import com.microsoft.playwright.Browser;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class CodekruTest {
public static void main(String[] args) {
Playwright playwright = Playwright.create();
Browser browser = playwright.chromium().launch(); // Creating a "Browser" instance
Page page = browser.newContext().newPage(); // Creating a new page
page.navigate("https://testkru.com/Elements/TextMessages");
Locator textLocator = page.locator("#textMessagesElements");
System.out.println(textLocator.textContent()); // using textContent() method
// closing the instances
browser.close();
playwright.close();
}
}
Output –
1) Plain Text
A Plain Text
2) Hidden Text
A Hidden Text
3) A Bold Text
A Bold Text
4) Underlined Text
Underlined Text
5) Italic Text
Italic Text
6) Text with uneven spaces
A Text with uneven spaces
7) Color change on Hover
Hover on the text
We can see that the text is formatted. So, let’s now try the same with the innerText() method.
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class CodekruTest {
public static void main(String[] args) {
Playwright playwright = Playwright.create();
Browser browser = playwright.chromium().launch(); // Creating a "Browser" instance
Page page = browser.newContext().newPage(); // Creating a new page
page.navigate("https://testkru.com/Elements/TextMessages");
Locator textLocator = page.locator("#textMessagesElements");
System.out.println(textLocator.innerText()); // using innerText() method
// closing the instances
browser.close();
playwright.close();
}
}
Output –
1) Plain Text
A Plain Text
2) Hidden Text
3) A Bold Text
A Bold Text
4) Underlined Text
Underlined Text
5) Italic Text
Italic Text
6) Text with uneven spaces
A Text with uneven spaces
7) Color change on Hover
Hover on the text
We hope that you have liked the article. If you have any doubts or concerns, please write to us in the comments or mail us at admin@codekru.com.
