The Java testing framework, TestNG, is a reliable and adaptable tool that streamlines the process of creating, executing, and reporting tests. To complement TestNG’s capabilities, Microsoft’s Playwright browser automation library offers a unified API for cross-browser testing. By utilizing the strengths of both TestNG and Playwright, developers and QA professionals can enhance their web testing efforts and achieve seamless functionality, increased productivity, and faster delivery of high-quality software solutions.
In this article, we will explore the seamless integration of Playwright and TestNG. We’ll guide you through the process step-by-step and also demonstrate the integration by executing a test case.
- Add maven dependencies
- Create a test class
- Write a test method with Playwright’s Code
- Execute the method using the testng.xml file
We’ll take it step by step. To manage and build our project, we’ll be using Maven. You can create a Maven project via the command line by reading this article or by running the command below on your terminal.
mvn archetype:generate -DgroupId=org.website.codekru -DartifactId=DemoProject -DpackageName=org.website.codekru -Dversion=1.0-SNAPSHOT -DarchetypeArtifactId=maven-archetype-quickstart -DinteractiveMode=falseThe Maven project will be created with the below project structure.

Add maven dependencies
Add the TestNG and Playwright’s maven dependency in the project pom.xml.
Playwright dependency at the time of writing this article –
<!--https://mvnrepository.com/artifact/com.microsoft.playwright/playwright -->
<dependency>
<groupId>com.microsoft.playwright</groupId>
<artifactId>playwright</artifactId>
<version>1.31.0</version>
</dependency>
TestNG dependency at the time of writing this article –
<!-- https://mvnrepository.com/artifact/org.testng/testng -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.4.0</version>
</dependency>
Our whole pom.xml –
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.website.codekru</groupId>
<artifactId>DemoProject</artifactId>
<packaging>jar</packaging>
<version>1.0-SNAPSHOT</version>
<name>DemoProject</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<!--https://mvnrepository.com/artifact/com.microsoft.playwright/playwright -->
<dependency>
<groupId>com.microsoft.playwright</groupId>
<artifactId>playwright</artifactId>
<version>1.31.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.testng/testng -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.4.0</version>
</dependency>
</dependencies>
</project>
The JUnit dependency was automatically added by Maven when we created the project using the command given above.
Create a test class
Although Maven has automatically created a class called App.java, let’s create a new class specifically for writing our test case.
We will create a PlaywrightTest class in the “org.website.codekru” package.
package org.website.codekru;
public class PlaywrightTest {
}
Write a test method with Playwright’s Code
Before we proceed, let’s establish the purpose of our test case.
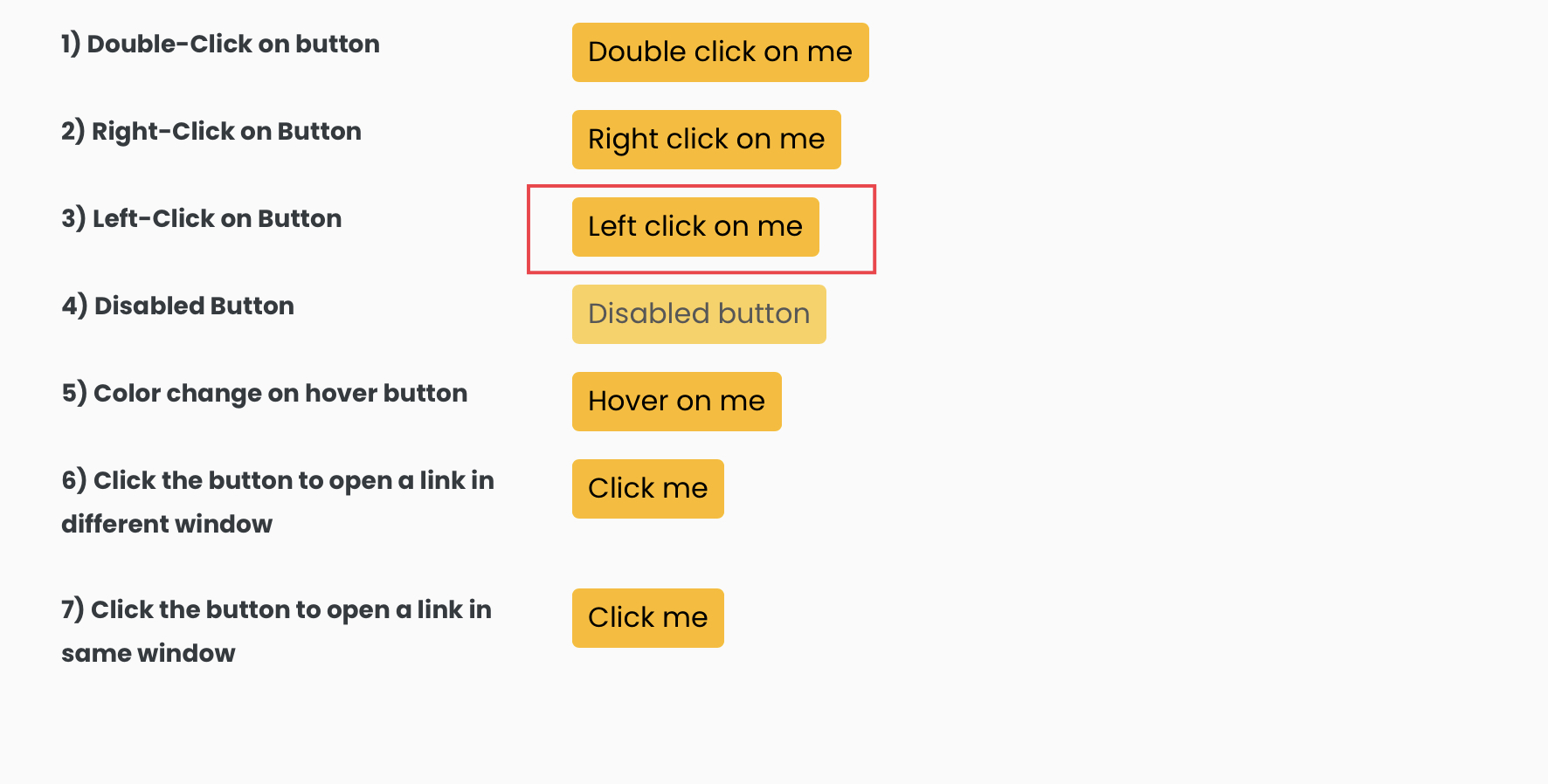
- Playwright test will open our playground website Url ( https://testkru.com/Elements/Buttons )
- And then verify the message written on the highlighted button

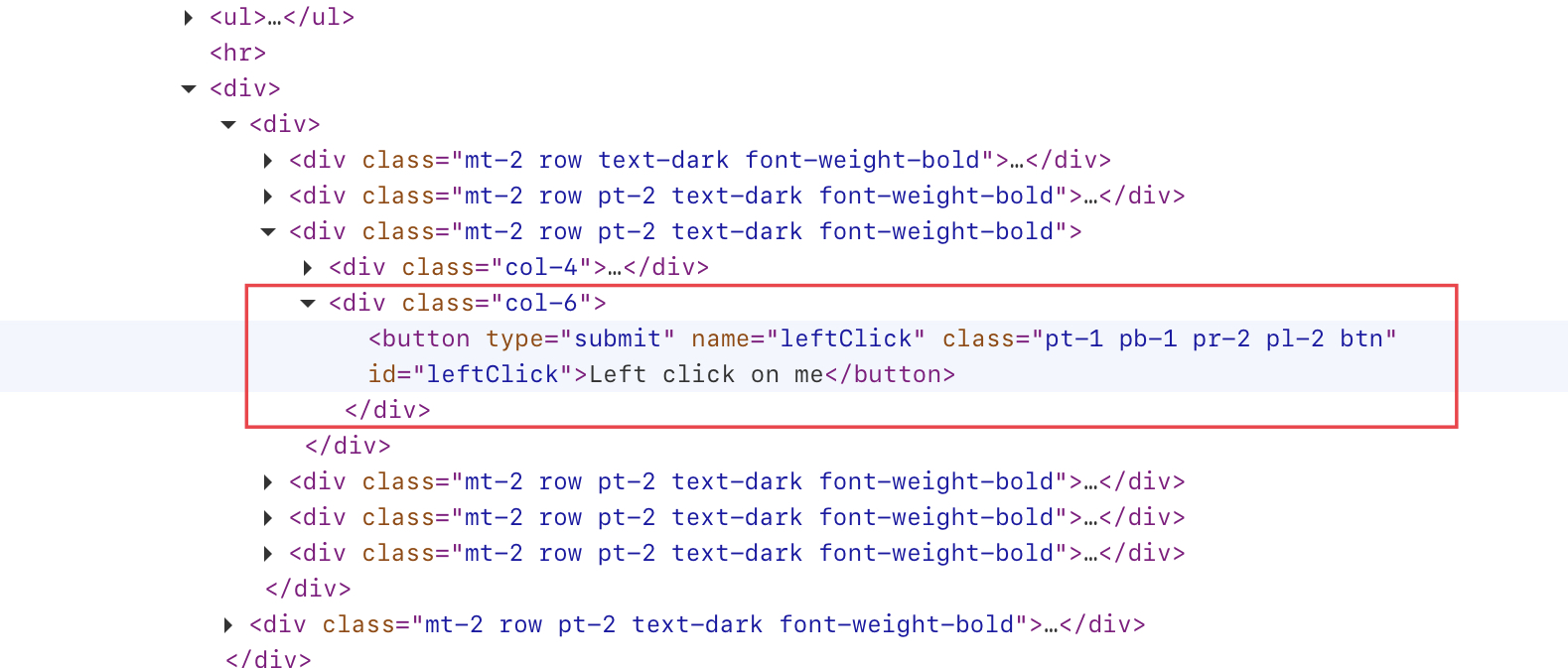
Inspecting the element would reveal its DOM, where we can see that the id of the element is “leftClick“. We can use it to locate the element using the locator() method.

Let’s create our test method, which will verify the message written on the button.
To indicate a test method in TestNG, we need to use the @Test annotation. Therefore, we should annotate our test method with @Test and then execute our Playwright script within that method.
package org.website.codekru;
import org.testng.Assert;
import org.testng.annotations.Test;
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class PlaywrightTest {
@Test
public void testMethod() {
Playwright playwright = Playwright.create();
// Launching the browser
Browser browser = playwright.chromium().launch();
// creating a BrowserContext
BrowserContext browserContext = browser.newContext();
// creating the page
Page page = browserContext.newPage();
// Navigating to the URL
page.navigate("https://testkru.com/Elements/Buttons");
// locating the element
Locator buttonLocator = page.locator("#leftClick");
// retrieving the text written on the button
String actualText = buttonLocator.textContent();
System.out.println("Text written on button: " + actualText);
// verifying the text
Assert.assertEquals("Left click on me", actualText);
// closing the instances
browser.close();
playwright.close();
}
}
We now have our test class and a method, which can be executed by using the testng.xml file.
Execute the method using the testng.xml file
The name of our package is “org.website.codekru“, and the corresponding class name is “PlaywrightTest“. We can run the class itself, and that will automatically execute all the test cases inside the class.
Below XML file will execute all test cases of the PlaywrightTest class.
<!DOCTYPE suite SYSTEM "https://testng.org/testng-1.0.dtd" >
<suite name="codekru">
<test name="codekruTest">
<classes>
<class name="org.website.codekru.PlaywrightTest" />
</classes>
</test>
</suite>
To execute our test case, simply run the XML file mentioned above. This concludes our article on integrating Playwright with TestNG.
We hope that you have liked the article. If you have any doubts or concerns, please feel free to write us in the comments or mail us at admin@codekru.com.
