Selenium is an open-source tool that automates web browsers and helps test web applications. It is one of the most widely used tools for web application testing. In Selenium, two commonly used methods for finding web elements are the driver.findElement and WebElement.findElement. This post will discuss the differences between them.
driver.findElement()
Method declaration
WebElement findElement(By by);
It accepts a By object as a parameter which specifies how we want to locate an element. There are different locator strategies used in Selenium which help locate an element.
Syntax of using XPath with findElement method –
driver.findElement(By.xpath("xpath_of_the_element")). What does it do?
driver.findElement() method finds a single element starting from the top of the HTML Document Object Model ( DOM ). If multiple matches exist for a locator, it will return the first matching element and ignore the rest.
What does it return?
As indicated by the method declaration as well, the driver.findElement() method returns a single Webelement that matches the specified locator.
Code Example
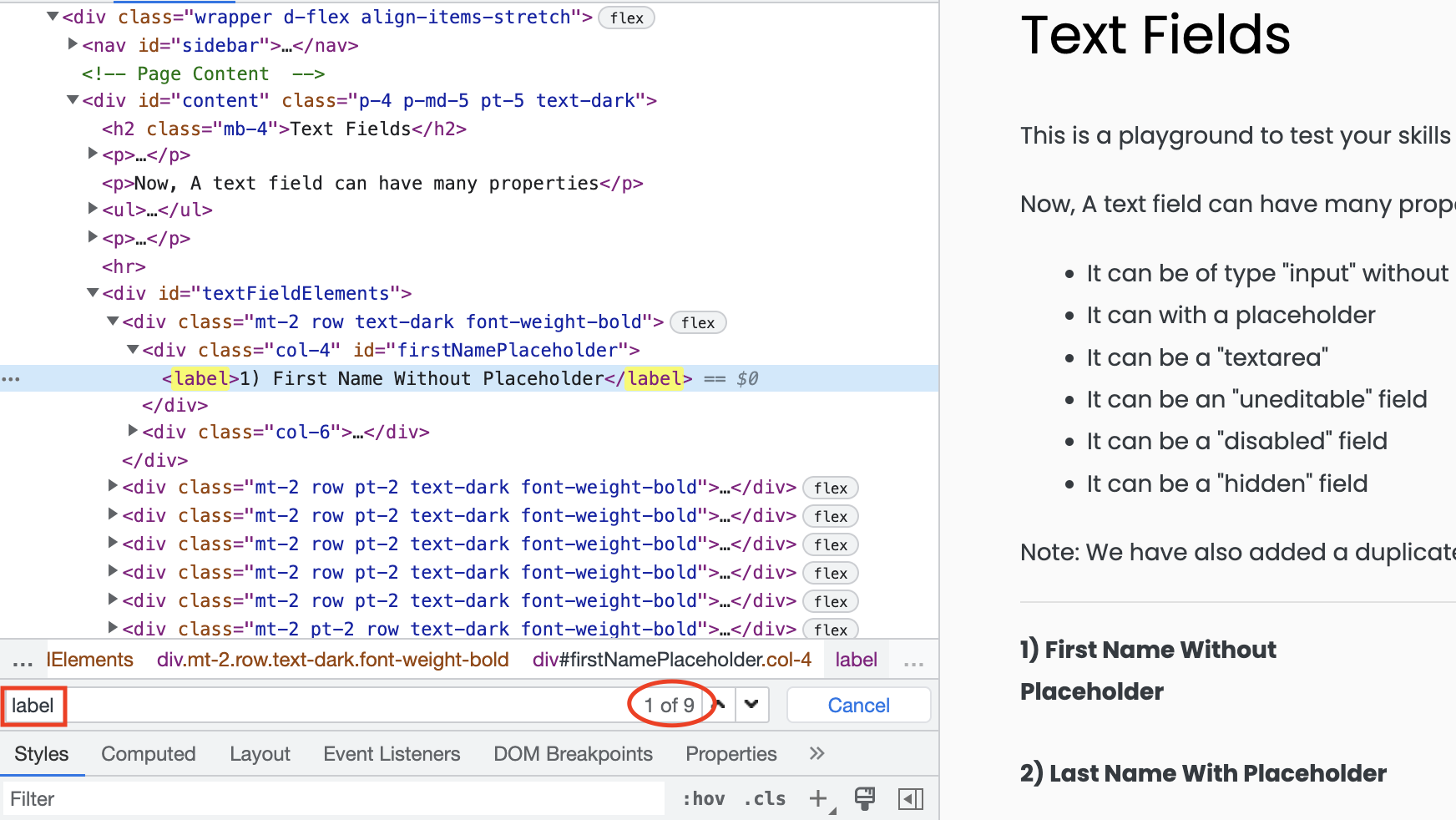
We will use our selenium playground website to find an element now: https://testkru.com/Elements/TextFields.
We will use the label tag to locate an element. driver.findElement(By.tagName("label")) will return the 1st web element out of all the elements that were located using it.

import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class CodekruTest {
public static void main(String[] args) {
// pass the path of the chromedriver location in the second argument
System.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://testkru.com/Elements/TextFields");
// using the driver.findElement() method
WebElement webElement = driver.findElement(By.tagName("label"));
System.out.println("Text: " + webElement.getText());
}
}
Output –
Text: 1) First Name Without PlaceholderWebElement.findElement()
WebElement.findElement() is used to find an element within another web element, or we can say it searches for elements within a parent element.
Its syntax is the same as driver.findElement().

import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class CodekruTest {
public static void main(String[] args) {
// pass the path of the chromedriver location in the second argument
System.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://testkru.com/Elements/TextFields");
// using the driver.findElement() method
WebElement parentElement = driver.findElement(By.id("lastNamePlaceholder"));
// using the WebElement.findElement() method
WebElement webElement = parentElement.findElement(By.tagName("label"));
System.out.println("Text: " + webElement.getText());
}
}
Output –
Text: 2) Last Name With PlaceholderWhat happened here?
- We first locate the element using an id.
- Then, we searched for the label tag within that element.
- As there was only one such element, so it returned that.
So, the major difference between driver.findElement() and Webelement.findElement() is that driver.findElement() searches the element in the entire HTML DOM while Webelement.findElement() searches the element within another element. This means that driver.findElement may be slower than WebElement.findElement, as it has to search a larger area.
We hope that you have liked the article. If you have any doubts or concerns, please write to us in the comments or mail us at admin@codekru.com.
